Cela faisait des mois qu’on en entendait parler, Google l’avait même annoncé : le classement d’un site dans les résultats du moteur de recherche dépendent dorénavant de son accessibilité sur mobile.
Avoir un site adapté pour mobile, ça veut dire quoi ?
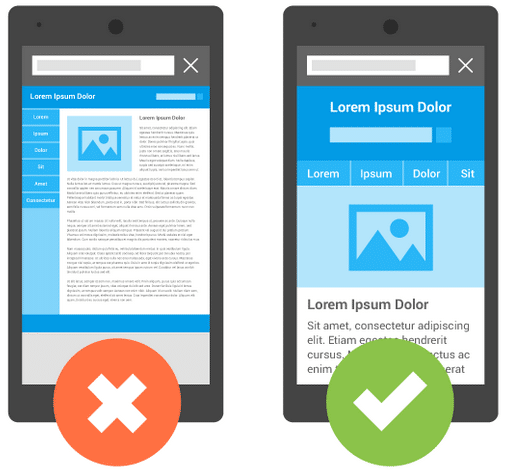
Lorsque Google parle de site adapté pour mobile, il parle de Responsive web Design (RWD) : il s’agit d’une technologie qui permet aux éléments de votre site internet de se repositionner en fonction de la taille de la fenêtre du navigateur. Concrètement, cela permet un confort d’utilisation et de lecture optimal quel que soit le support, que ce soit un ordinateur de bureau, une téléphone mobile ou une tablette tactile.

Google a décidé à travers le Mobilegeddon de favoriser les sites offrant la meilleure expérience utilisateur : sachant qu’aujourd’hui presque la moitié des internautes surfent sur internet avec leur smartphone, il est logique de mettre en avant les sites en Responsive Web Design permettant une lecture optimale sur appareils mobiles.
Comment savoir si mon site internet est Mobile Friendly?
Si vous voulez savoir si votre site est optimisé par votre agence graphique pour le Mobilegeddon, Google a mis en place un outil de test pratique et performant qui vous permet de voir quels sont les éléments à optimiser et les erreurs à corriger :
Au secours mon site n’est pas optimisé pour mobile et pas prêt pour le Mobilegeddon !
Pas de panique, le déploiement de la mise à jour de l’algorithme de Google semble assez lent et le mobilegeddon devrait nous laisser quelque temps de répit afin de nous conformer aux exigences du nouveau standard.
Vous pouvez donc encore nous appeler pour que nous corrigions votre site internet et que nous le transformions en site Full Responsive, adaptatif et optimisé pour tous les supports ! Sachez que cela peut être fait rapidement et relativement simplement sur un site existant sans avoir à modifier ni son design ni sa structure ;-).


